GitHub를 사용하다보면 업데이트되는 상황을 웹페이지에 일일이 들어가서 확인해야 한다는 것이 어려운 일이라는 것을 알수 있다. push와 commit등등 이러한 것을 알려주는 방법중 하나는 Discord의 웹후크를 사용하는 것이다. 이것을 사용하면 Repository에서 업데이트 되는 모든 상황이 Discord서버에 나타난다.
준비물
- GitHub 계정, Discord계정 및 서버, Repository
 |
| Discord서버 생성 |
 |
| '직접만들기'선택 |
 |
| 자유선택 |
 |
| '만들기'버튼 클릭 |
먼저 Discord에서 하나의 서버를 만듭니다. 위 사진대로 만들어도 되고 또는 다르게 만들어도 됩니다. 단지 서버를 생성하시면 됩니다.
 |
| 서버설정 클릭 |
 |
| GitHub알림 채널 만들기 |
GitHub의 Repository에서 알림을 받기 위한 채널을 만들어야 합니다. 적합한 것은 채팅 채널입니다. 생성을 해줍니다.
 |
| 알림채널 설정 들어가기 |
 |
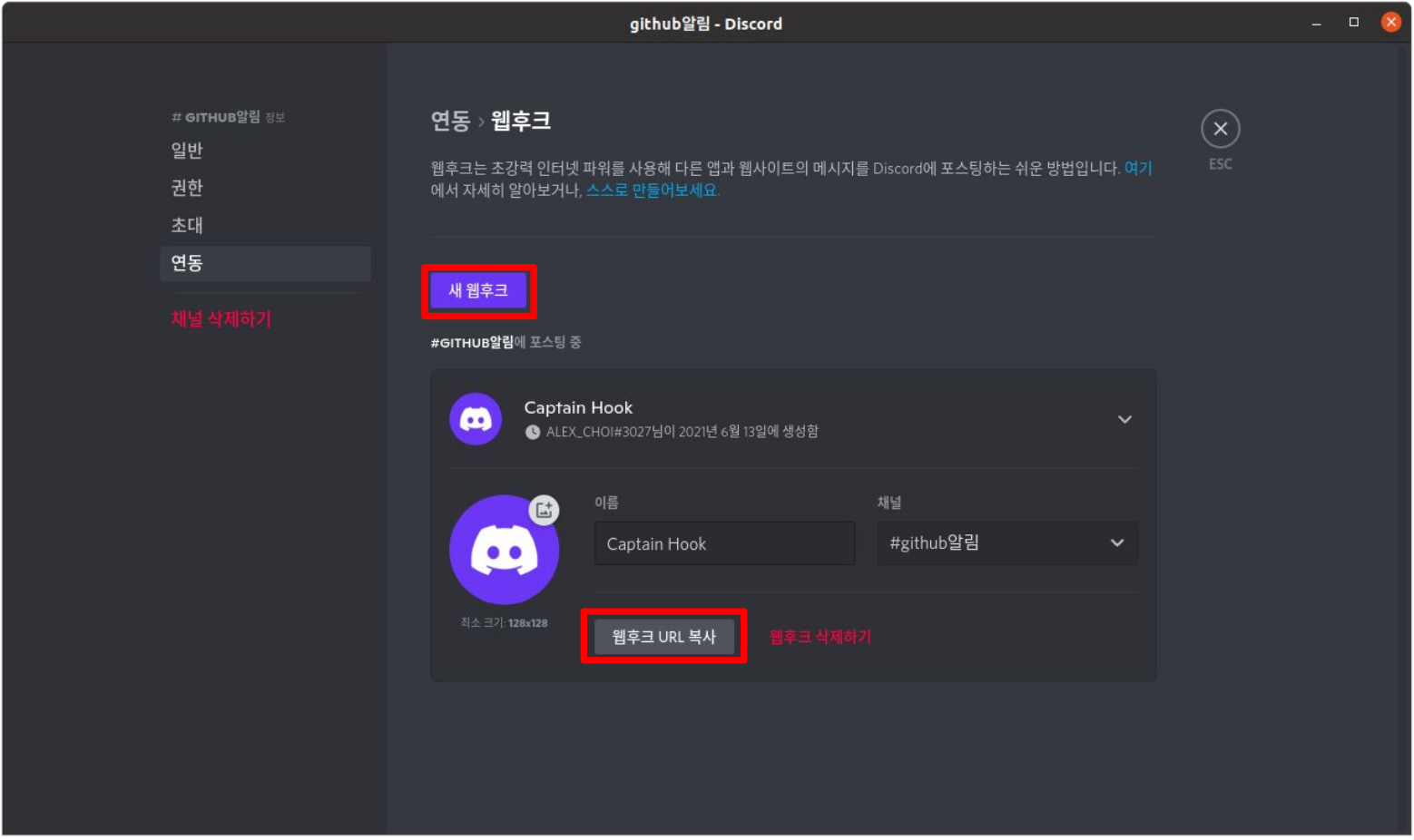
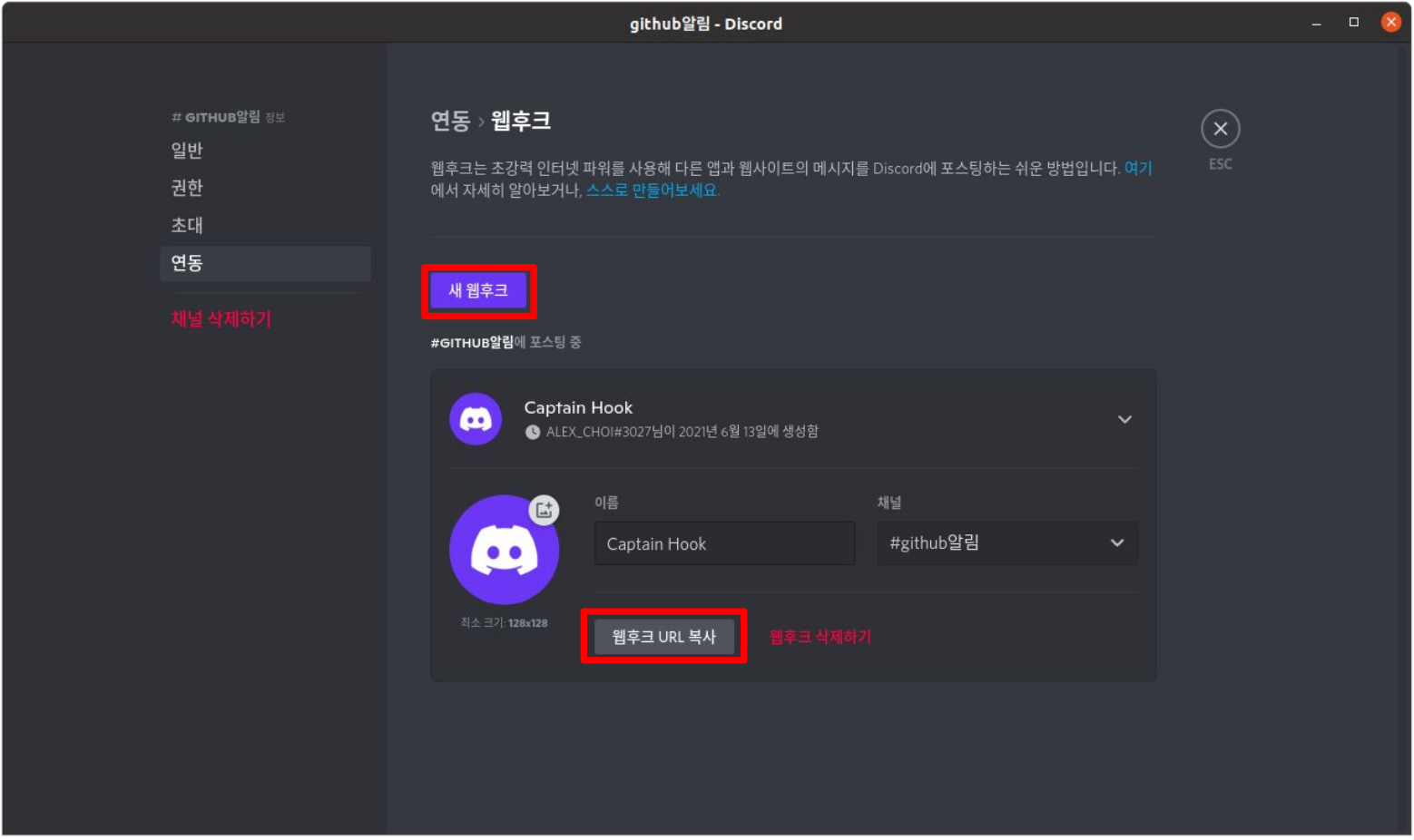
| 웹후크 선택 |
 |
| 웹후크 URL복사 |
채널 생성 이후 채널의 설정으로 들어갑니다. 거기서 연동을 클릭하여 웹후크를 생성해줍니다. 웹후크가 생성이 되면 해당 웹후크의 URL을 복사합니다.
 |
| Repository 설정 클릭 |
 |
| WebHook설정 |
 |
| 연결할 webhook설정 |
이제 github의 repository에 들어가서 웹후크에 대해서 설정을 해줍니다. 여기서 가장 중요한 것은 위 사진에 나와있는 것처럼 discord에서 복사한 웹후크 url의 끝단에 '/github'를 받드시 붙이고 'Payload URL'에 넣어야 한다는 것입니다. 그렇지 않으면 discord에서 인식을 못합니다.





















댓글
댓글 쓰기