Remove Element Child(자식엘리먼트 제거)_removeChild_JavaScript
안녕하세요. 알렉스 입니다. 저번에는 부모 엘리먼트(parent element)에 자식 엘리먼트(child element)를 추가하는 방법에 대해서 알았습니다. 이번에는 제거를 하는 방법에 대해서 알려 드리겠습니다.
이전 글의 코드를 바탕으로 짰으니 참고 부탁드립니다.
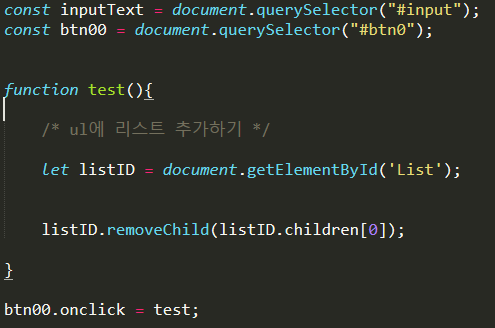
이전 코드에서 test()함수 안에 2줄만 존재합니다. 엘리먼트를 가져오는 'listID'와 제거하기 위한 '.removeChild'입니다. 여기서 ( )안에 'listID.children[0]'이 있는데 '[0]'은 #List에 자식 엘리먼트 0번째 <li>를 말하는 것입니다.
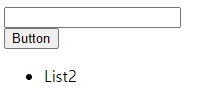
이전에 작성한 HTML문서를 보면 '<li>List1</li>'부분이 첫번째 리스트 입니다. 따라서 버튼을 누르면 1개가 삭제가 되는데 리스트의 첫번째 부분이 삭제 된다는 이야기 입니다.
물론 인덱스를 이용하여 2번째 것도 제거할수 있습니다.







댓글
댓글 쓰기